[html] 이미지 한 장에 여러 개 링크를 거는 방법 / <map>, <area>
본 글은 이미지 한 장에 여러 개의 링크를 걸 수 있는 HTML 태그인 <map> 태그에 대해서 알아보고자 합니다.
- 목차 -
가. <map> 태그를 사용해야 하는 상황
나. <map> 태그에 대하여
1. <map> 태그 사용법
2. <map> 태그를 쉽게 사용할 수 있는 사이트 소개
다. 참고자료
가. <map>태그를 사용해야 하는 상황
html을 사용하시는 분들은 보통 <img> 태그에 <a> 태그를 감싸주어 이미지를 클릭하면 페이지가 이동되도록 할 것 입니다.
<div>
<a href="링크">
<img src="이미지 경로" alt="이미지에 대한 설명">
</a>
</div>위의 방법은 이미지를 클릭하면 다른 페이지로 이동되지만 링크를 단 하나만 설정할 수 있습니다.
다음과 같은 상황을 가정해봅시다.
이 글을 읽고 있는 분은 아마 개발자이거나 개발자를 준비하고 계시는 분 일 것입니다.
어느 날 기획자 또는 디자이너가 요구사항을 가져옵니다.
"이미지 한 장에 제품이 여러 개가 있는데 각각 다른 링크로 이동되도록 부탁드려요~"

위의 예시를 보면 제품별로 이미지를 잘라내어 링크를 걸기에 난감한 상황에 직면할 수 있습니다.
또한 웹 사이트를 이용하다 보면 분명 하나의 이미지인데 이미지 안의 특정 제품을 클릭하면, 클릭한 제품에 대한 상세 화면으로 이동이 되는 것을 경험한적이 있을 것입니다.
대표적인 웹 사이트가 바로 이케아 입니다.
IKEA KOREA | 이케아 코리아
행복을 만드는 우리집, IKEA 더 나은 생활을 위해 다양한 홈퍼니싱 제품 및 솔루션을 제공합니다. IKEA.kr을 방문하여 온라인으로 쇼핑하거나 가까운 매장을 직접 방문해보세요.
www.ikea.com
이케아는 판매하는 단일 제품에 대한 이미지가 아니라 해당 제품이 있는 공간을 꾸미고 그 공간 안에서 제품이 어떻게 보여지는지를 고객에게 보여줌으로써, 고객의 공간이 이 제품을 통해 어떻게 바뀔지 상상할 수 있도록 합니다.
그리고 공간 속에 배치된 각 제품을 클릭하면 해당 제품을 구매할 수 있는 구매 페이지로 이동을 하게 됩니다. 이렇게 하나의 사진 이미지에 특정 영역 마다 링크를 삽입해서 사용자가 링크를 클릭하면 별도의 페이지로 이동하도록 개발 할 때 사용할 수 있는 태그가 바로 <map> 태그입니다.
나. <map> 태그에 대하여
1. <map> 태그 사용법
<img usemap="#food" src="이미지 경로" alt="이미지 설명">
<map name="food">
<area shape="링크 영역 모양" coords="링크 영역 좌표1" href="이동할 페이지 링크1" alt="대체 텍스트1">
<area shape="링크 영역 모양" coords="링크 영역 좌표2" href="이동할 페이지 링크2" alt="대체 텍스트2">
<area shape="링크 영역 모양" coords="링크 영역 좌표3" href="이동할 페이지 링크3" alt="대체 텍스트3">
</map>1) <img> 태그를 생성하고 usemap 속성과 값을 입력합니다.
2) <map> 태그를 생성하고 name 속성값에 적절한 값을 입력합니다.
3) 이미지와 <map>태그를 연결하기 위해서 <img> 태그의 usemap 값과 <map>태그의 name 값을 동일하게 작성하고 usemap 값에는 맨 앞에 #을 붙여서 입력합니다.
4) <map> 태그 안으로 연결할 링크 갯수와 동일하게<area> 태그를 작성합니다.
5) <area> 태그의 shape 속성, coords 속성, href 속성에 알맞는 값을 입력합니다.
- shape : 링크 영역의 모양을 설정합니다. (값 : circle, rect, poly) / circle = 원 영역, rect = 사각형 영역, poly = 다각형
- coords : 링크 영역의 좌표를 설정합니다.
(circle 일 경우 coords="x좌표, y좌표, 반지름" )
(rect 일 경우 coords="좌측 상단 x좌표, 좌측 상단 y좌표, 우측 하단 x좌표, 우측 하단 y좌표")
(poly 일 경우 coords="x1, y1, x2, y2, x3, y3"), 다각형의 모서리에 대한 좌표를 입력한다.
- href : <area> 태그 영역마다 이동할 페이지 링크를 입력합니다.
- target : _self : 현재 자기 자신의 창에서 이동, _blank : 새 창(새 탭)에서 열림
6) 위의 과정이 끝나면 테스트 진행 후 완료됩니다.
2. <map> 태그를 쉽게 사용할 수 있는 사이트 소개
"1. <map> 태그 사용법"에서 <area> 태그 coords의 속성 값은 알기가 어려운데요 아래 사이트에서 쉽게 제작할 수 있습니다.

1) 주소로 처음 접속하면 위와 같은 화면이 나옵니다. 왼쪽(자신의 PC에서 이미지 선택) 또는 오른쪽(웹 이미지 주소로 가져오기) 버튼을 클릭하여 이미지를 가져오시면 됩니다.

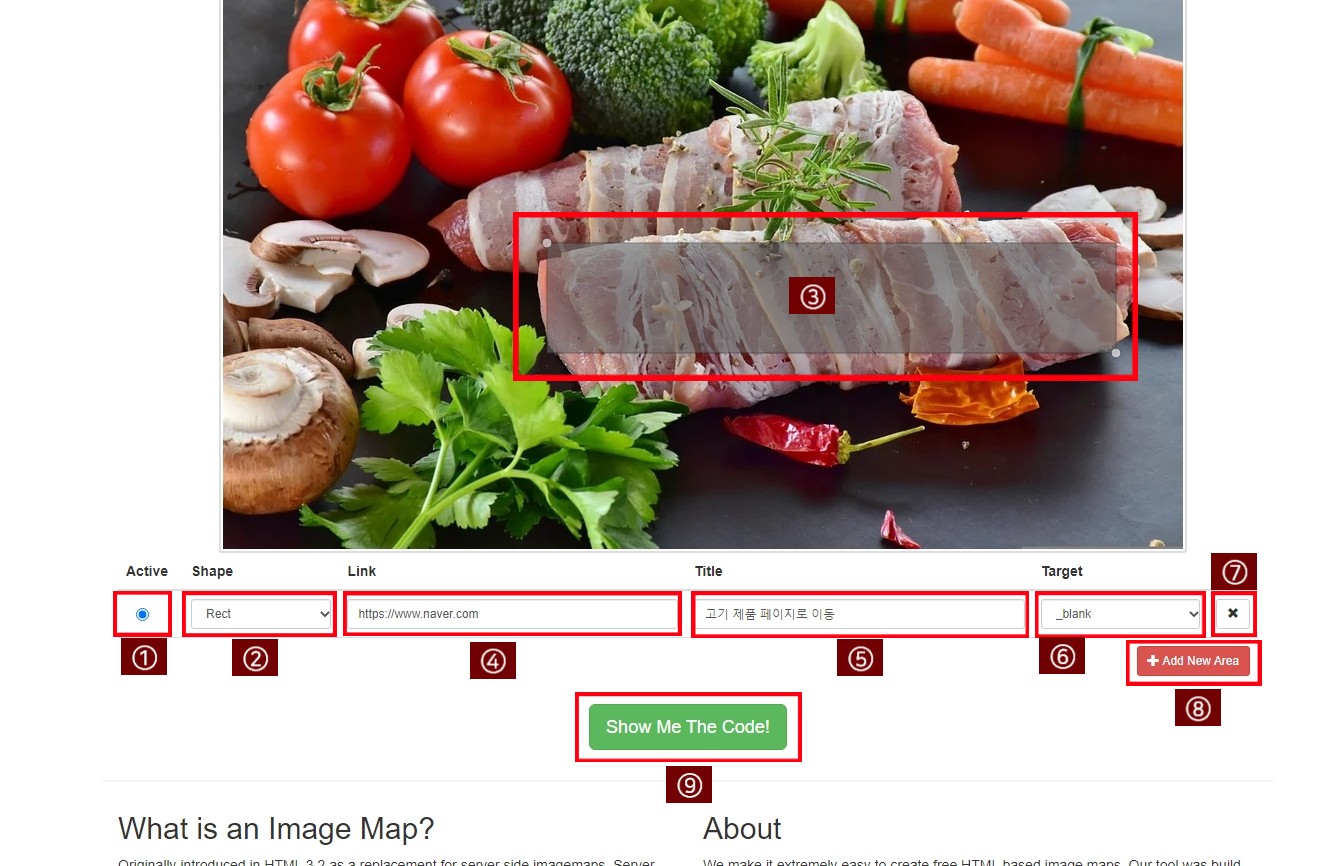
2) 이미지를 입력하면 위와 같은 화면이 나옵니다. 항목들을 작성합니다.
① Active : 입력할 항목을 클릭합니다.
② Shape : 링크 영역 모양을 선택합니다.
③ 이미지에 마우스를 왼쪽 클릭하여 링크 영역을 표시합니다.
④ Link : 영역을 클릭 시 이동할 페이지 링크를 입력합니다.
⑤ Title : 영역에 대한 설명을 입력합니다.
⑥ Target : 링크 클릭 시 창을 어떻게 띄울지 선택합니다. (_blank : 새창, _self : 현재 자신 창)
⑦ X버튼을 클릭 시 해당 항목이 초기화 됩니다.
⑧ 링크영역을 추가하고 싶다면 "Add New Area" 버튼을 클릭합니다.
⑨ 영역을 다 만들었다면 "Show Me The Code!" 버튼을 클릭합니다.
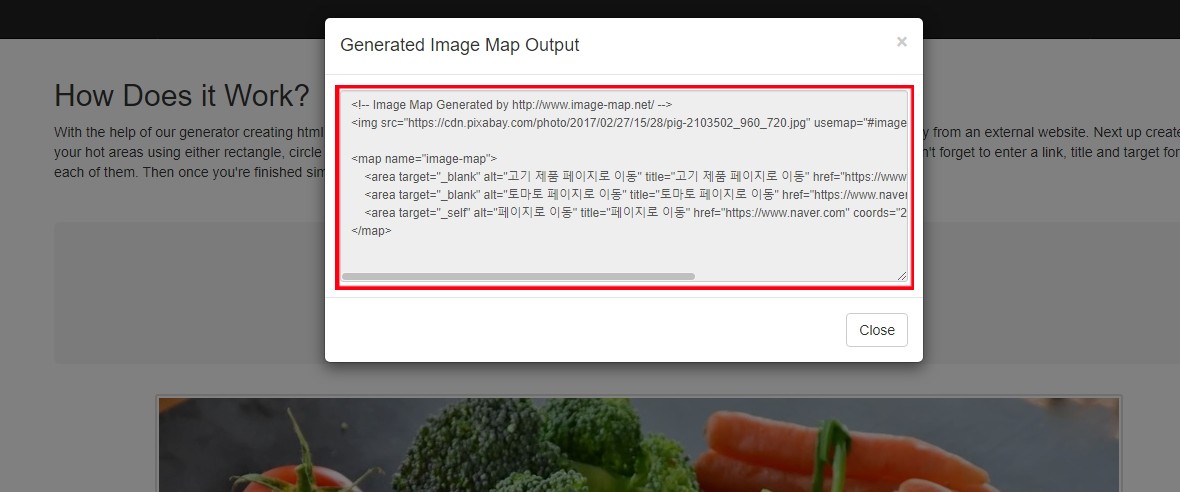
3) 코드를 복사합니다.

- "Show Me The Code!" 버튼을 클릭하면 팝업창으로 코드들을 보여줍니다. 그대로 코드 에디터에 복사 후 <img> 태그의 이미지 경로와 usemap, name 속성 등의 값들을 수정하면 완료됩니다!
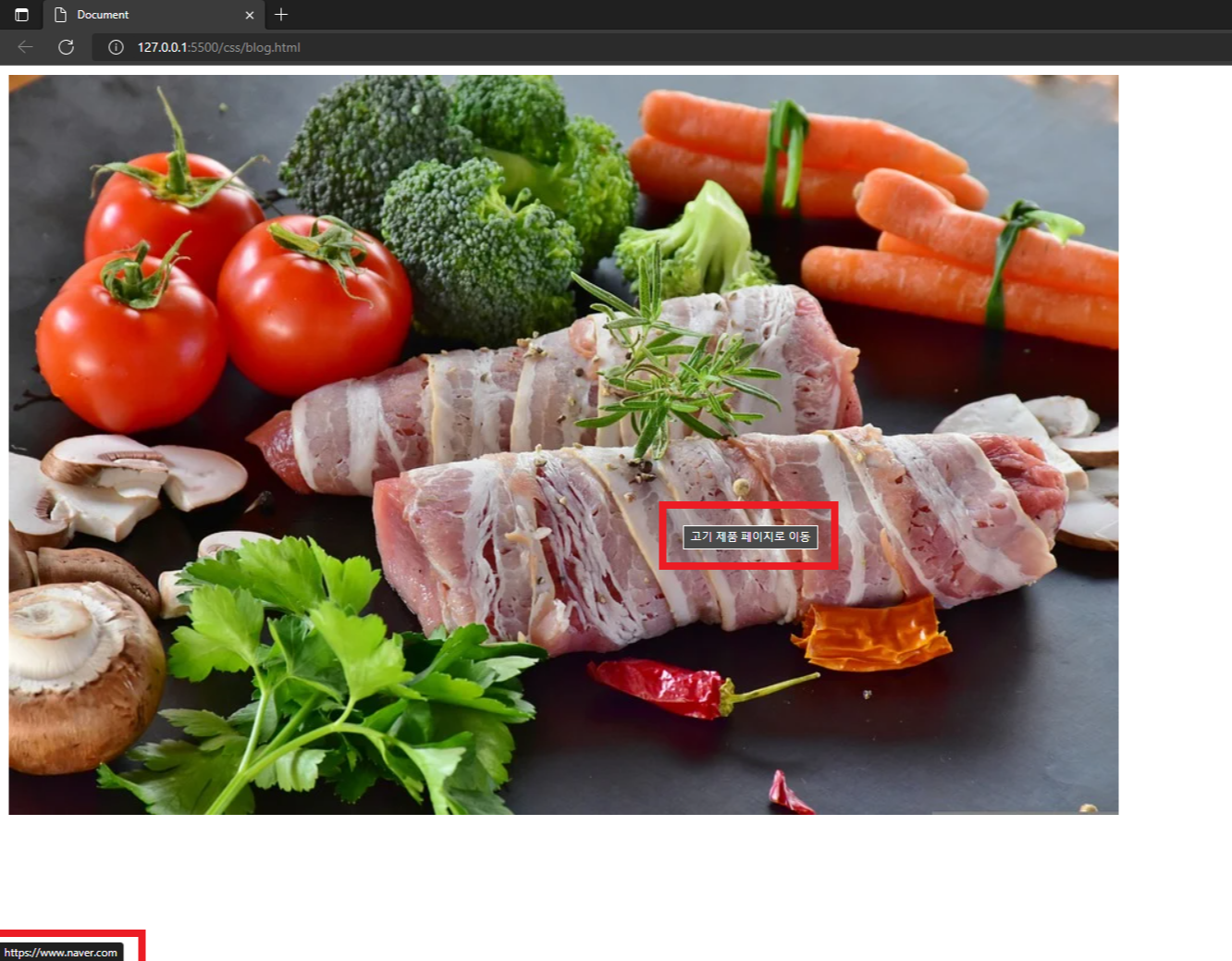
4) 실제 결과물 입니다.

- 캡쳐로 인해 마우스 포인터는 보이지 않지만 실제 링크 영역을 마우스로 올리고 있으면 title 값이 나오고 좌측하단에 이동할 링크까지 보여주고 있습니다.

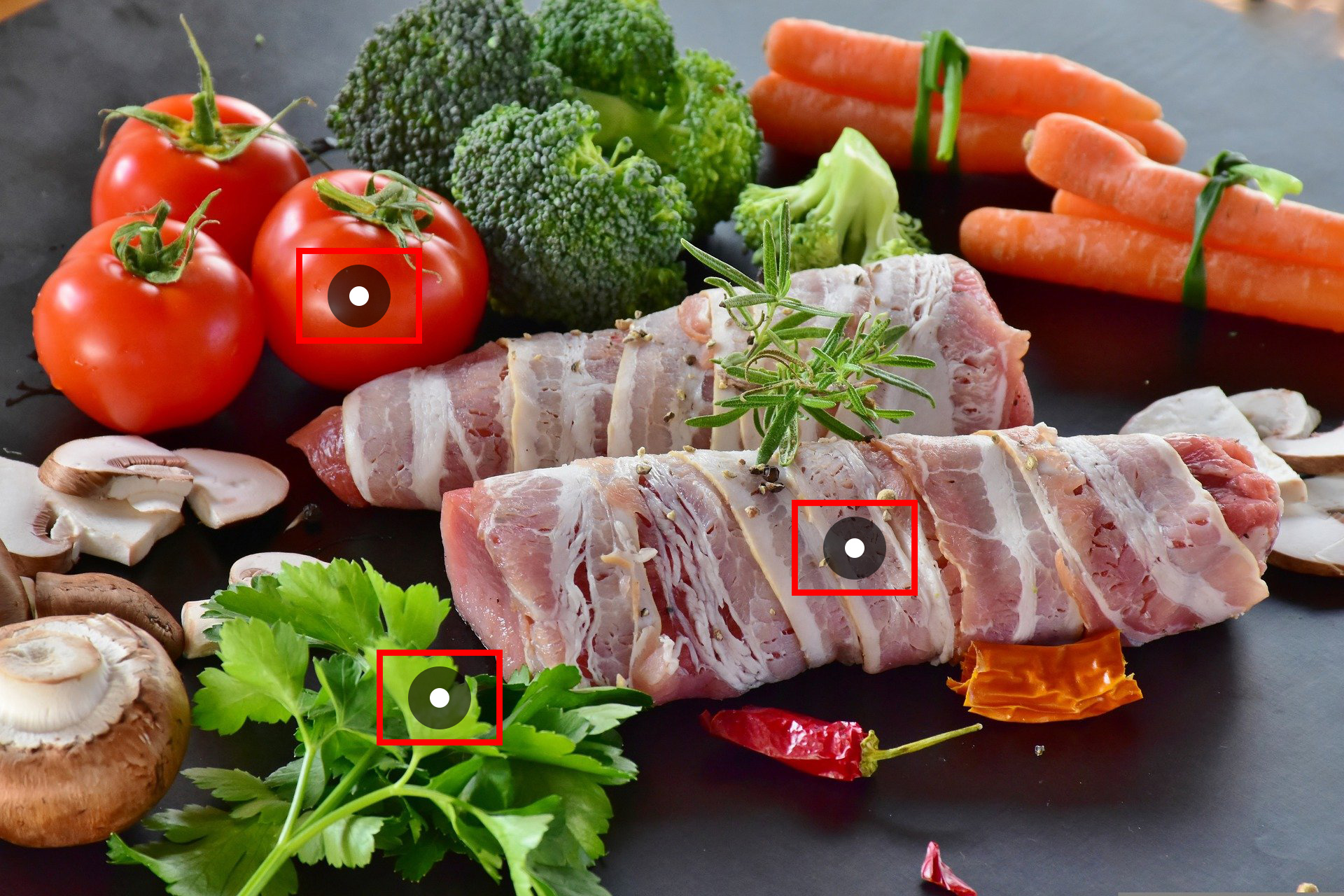
* 실제 클릭할 영역까지 보여주고 있지 않으니 이미지에 표시해주면 쉽게 클릭을 유도할 수 있습니다.
저의 글을 읽어주셔서 감사합니다.
다. 참고자료
1. https://www.youtube.com/watch?v=5zqxXKrnZtY / 개발자의 품격 - 사진 한장에 여러개의 하이퍼링크 걸기
2. http://www.tcpschool.com/html-tag-attrs/area-coords / TCPSCHOOL - <area> 태그의 coords 속성
3. https://developer.mozilla.org/ko/docs/Web/HTML/Element/area / MDN - <area>
* 사진출처
1. https://pixabay.com/ko/photos/%eb%8f%bc%ec%a7%80-%eb%8f%bc%ec%a7%80%ea%b3%a0%ea%b8%b0-%eb%8f%bc%ec%a7%80%ea%b3%a0%ea%b8%b0-%ec%95%88%ec%8b%ac-2103502/ / 사진출처 - 픽사베이