[javaScript] 프론트엔드 가상서버 json-server 사용법
웹 개발에서 프론트엔드 개발자와 벡엔드개발자는 서로 협업하여 일을 진행합니다.
프론트엔드에서는 화면을 구성하기 위해 서버에서 데이터가 오면 그 데이터를 가지고 화면에 출력하게 됩니다.
하지만 프론트엔드와 벡엔드가 개발하는 과정에서 속도 차이가 발생할 수 있으며 벡엔드에서 API 주소가 올 때까지 프론트는 대기하게 되는 상황에 직면할 수도 있습니다.
이때 가상의 웹 서버를 구동할 수 있게하는 오픈 소스 모듈인 json-server를 이용하면 위 문제를 해소할 수 있게 됩니다.
json-server를 사용하게 되면 실제 서버가 없더라도 실제와 굉장히 유사한 서버를 사용할 수 있게되어 미리 코드를 구현할 수 있게 됩니다.
프론트엔드에서 중요하게 사용되는 json-server 사용하는 방법에 대해서 알아보고자 합니다.
- 목차 -
가. json-server 설치 방법
나. json-server 사용 방법
* fetch api
다. 참고자료
가. json-server설치 방법
* json-server를 설치하기 위해 아래 글은 visual studio code 에디터를 사용합니다. 아래 사이트에서 미리 다운로드 부탁드립니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
1. 프로젝트 폴더를 만들고 폴더 안에 json-server 설치할 폴더까지 생성합니다.


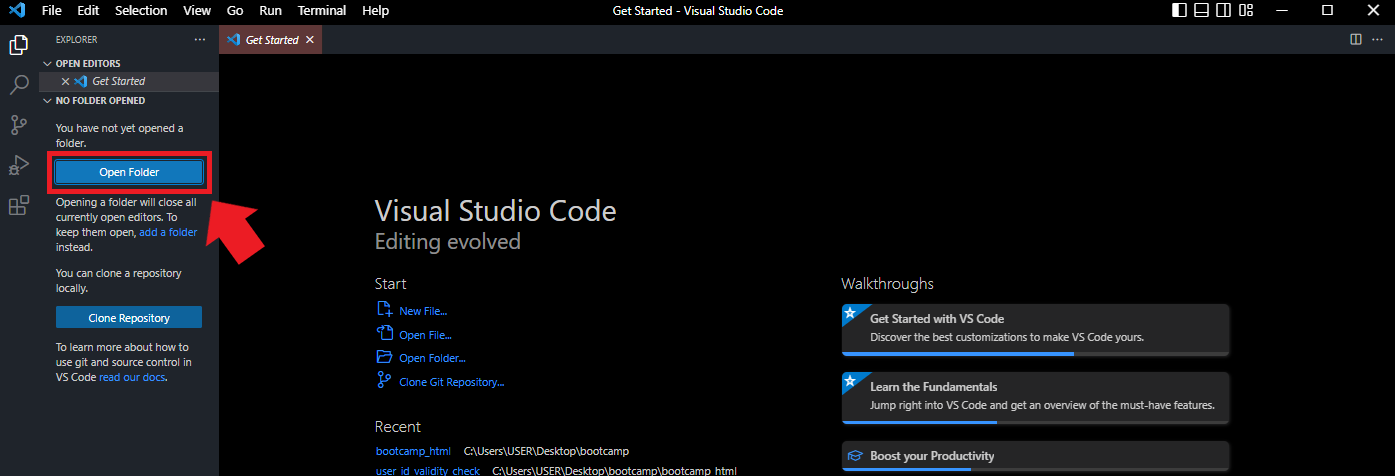
2. visual studio code를 실행하고 Open Folder 버튼을 눌러 프로젝트 폴더를 불러옵니다.

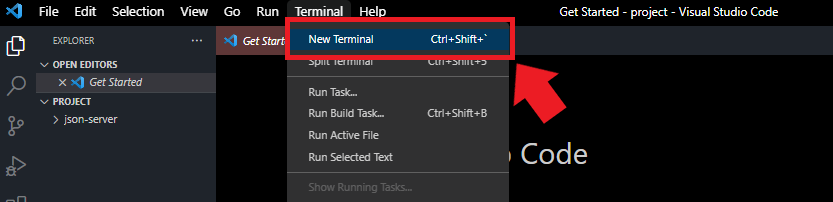
3. 상단 메뉴 Terminal에서 new Terminal을 클릭합니다.

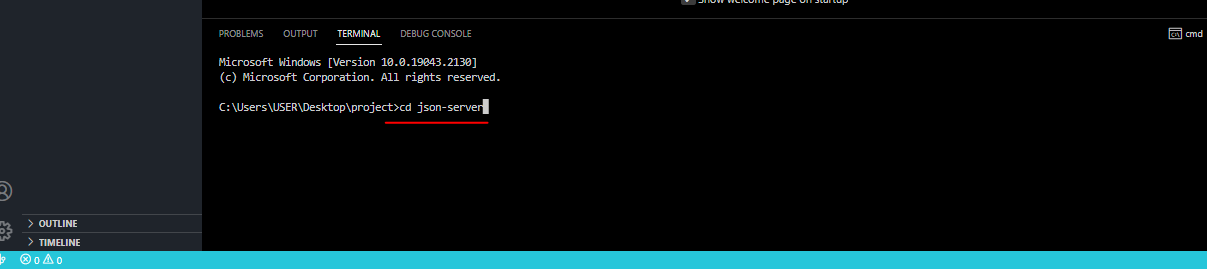
4. 클릭하면 에디터 아래에 Terminal창이 열립니다. 설치폴더로 이동하기 위해 cd json-server를 입력하고 엔터키를 누릅니다.
* cd는 change directory를 뜻하는 명령어로 현재 작업 폴더를 변경하는 명령어 입니다.

5. 아래 json server 주소로 접속합니다.
https://www.npmjs.com/package/json-server
json-server
Get a full fake REST API with zero coding in less than 30 seconds. Latest version: 0.17.0, last published: a year ago. Start using json-server in your project by running `npm i json-server`. There are 291 other projects in the npm registry using json-serve
www.npmjs.com
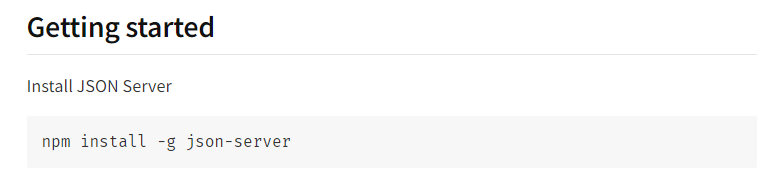
6. 스크롤을 내리다보면 Getting started가 있으며 Install JSON Server의 코드를 복사합니다.
* 맥 사용자는 복사한 코드 앞에 sudo를 추가 입력하여 설치합니다.

# 윈도우 사용자
npm install -g json-server
# 맥 사용자
sudo npm install -g json-server
7. 에디터로 돌아와서 Terminal창에 복사한 코드를 붙여넣기하고 엔터키를 누릅니다.
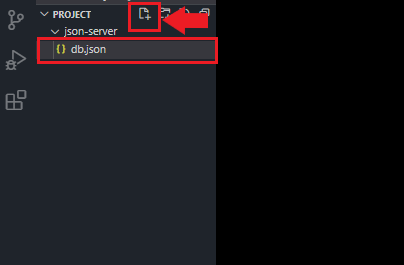
8. 설치가 완료되면 json-server 사이트의 설명대로 db.json 파일을 생성합니다.
* 화살표로 가리키는 아이콘이 새파일을 생성하는 아이콘이므로 클릭 후 db.json을 입력하고 엔터를 누르면 파일이 생성됩니다.

.
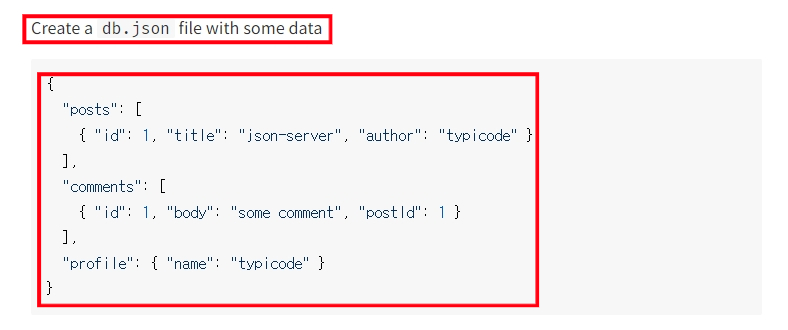
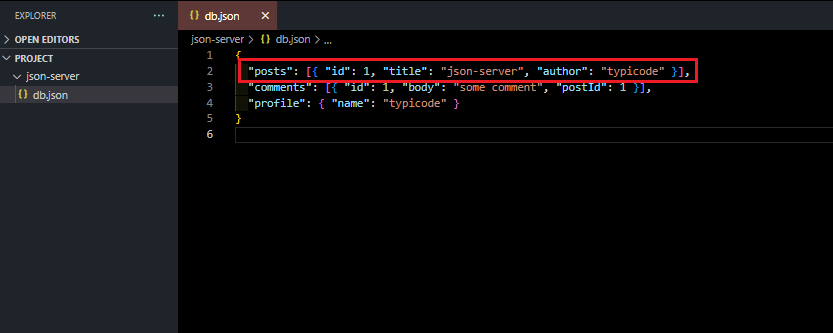
9. 그리고 아래 예시 코드를 복사해서 db.json파일에 붙여넣고 저장합니다.

{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
10. 마지막으로 json-server를 구동시키기 위해 터미널에 json-server --watch db.json 명령어를 입력하고 엔터키를 누릅니다.

json-server --watch db.json
11. 엔터키를 누르고 잠시 뒤에 아래 코드가 나오면 구동까지 완료된 상태입니다.
* http://localhost:3000/posts 는 해당 db.json파일 안 데이터 posts에 접근할 수 있는 리소스 주소를 나타냅니다.
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:3000/posts // 접근가능한 리소스 주소
http://localhost:3000/comments // 접근가능한 리소스 주소
http://localhost:3000/profile // 접근가능한 리소스 주소
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database
Watching...
* 위 주소를 javaScript로 활용하여 데이터 조회, 생성, 수정, 삭제가 가능합니다.
* 위의 db.json파일의 데이터들은 원하는대로 수정해서 테스트할 수 있습니다.
* json-server로 미리 구현 후 최종적으로 벡엔드 api가 완료되면 주소부분만 수정하여 대기시간 없이 구현할 수 있게 됩니다.
나. json-server 사용방법
위에서 json-server를 설치하여 구동까지 완료되었습니다.
아래부터는 json-server를 구동한 상태에서 데이터 조회, 생성, 수정, 삭제를 알아보고자 합니다.
fetch api
데이터를 조작하기 위해 다양한 방법 중 fetch api를 사용하고자 합니다.
fetch api를 이용하면 필요할 때 서버에 요청을 보내고 정보를 받아오는 일을 할 수 있습니다.
- 첫 번째 파라미터 : 접근할 URL
- 두 번째 파라미터 : 옵션
데이터 조회
fetch('http://localhost:3000/posts')
.then((response) => response.json())
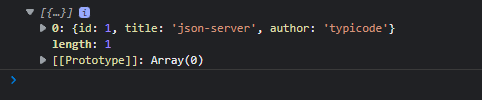
.then((data) => console.log(data));위 코드는 fetch api를 이용해 데이터를 조회하는 코드 입니다.
- fetch('http://localhost:3000/posts')
데이터를 정상적으로 받아오면 then()안의 함수가 실행됩니다.
- .then((response) => response.json())
fetch는 promise를 포함하고 있어 서버로 받은 응답을 response 파라미터로 받습니다.
response 안에는 응답코드, 응답메시지 등의 정보를 담고 있습니다.
- response.json()은 받아온 json 데이터를 사용할 수 있도록 객체 형태로 변환합니다.
(JSON.parse()와 동일한 기능입니다)
- .then((json) => console.log(json));
json 데이터를 마지막 then()에서 출력합니다.

posts 리소스를 조회한 결과, 위 콘솔창의 0번 인덱스와, 아래 db.json파일의 posts와 동일한 것을 확인할 수 있습니다.

데이터 생성
function postData() {
const data = { title: "javaScript", author: "Mike" }; // 생성할 코드
fetch("http://localhost:3000/posts", { // 첫 번째 파라미터 : 주소, 두 번째 파라미터 : 옵션
method: "POST", // 데이터 생성 method : POST
body: JSON.stringify(data), // body 보낼 데이터 입력 (문자열로 변환 후 전송)
headers: headers = {
"content-type": "application/json;charset=UTF-8" // 데이터 타입 : json, 인코딩 방식 : UTF-8
},
}).then((response) => response.json()).then((json) => console.log(json))
}위 코드는 fetch api를 이용해 데이터를 생성하는 코드 입니다.
- 생성할 데이터를 미리 변수에 담아 놓습니다. (const data = { title: "javaScript", author: "Mike" };)
- 첫 번째 파라미터에 주소가 입력되고,
데이터를 생성하기 위해 두 번째 파라미터로 옵션을 입력해야 합니다.
- 데이터를 생성하기 위해서는 method에 POST를 입력합니다.
- body에는 보낼 데이터를 입력합니다.
- 데이터를 전송하려면 JSON.stringify(data)를 이용해 문자열로 변환 후 전송합니다.
- 생성할 데이터 타입이 json이므로 headers에는 content-type이 application/json이 되고 인코딩 방식은 전 세계 언어를 지원하는 charset=UTF-8을 사용합니다.

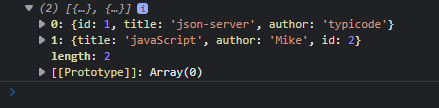
실제로 코드 실행 시 1번 인덱스에 데이터가 생성된 것을 확인할 수 있습니다.
데이터 수정
function putData() {
const data = { title: "fetch api", author: "john" }; // 수정할 데이터를 변수에 담아놓습니다.
fetch("http://localhost:3000/posts/2", { // 주소 끝에 변경할 id 값을 입력합니다.
method: "PUT", // 데이터 수정시 method에 PUT을 입력합니다.
body: JSON.stringify(data), // 데이터 전달 시 문자열로 변경 후 전송합니다.
headers: headers = {
"content-type": "application/json;charset=UTF-8"
}
}).then(response => response.json()).then(json => console.log(json))
}위 코드는 fetch api를 이용해 데이터를 수정하는 코드 입니다.
- 수정할 데이터를 미리 변수에 담아 놓습니다. (const data = { title: "fetch api", author: "john" };)
- fetch("http://localhost:3000/posts/2" 수정할 id 값을 주소 마지막에 입력합니다.
- 데이터를 수정하기 위해서 method에 PUT를 입력합니다.

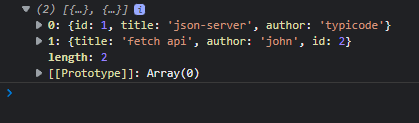
실제로 코드 실행 시 id값이 2인 title 값이 javaScript에서 fetch api로 변경되었고 author 값이 Mike에서 john으로 변경된 것을 확인할 수 있습니다.
데이터 삭제
function deleteData() {
fetch("http://localhost:3000/posts/2", { // 삭제할 id 값을 입력합니다.
method: "DELETE" // 삭제를 위해 method는 DELETE를 입력합니다.
}).then(response => response.json()).then(json => console.log(json))
}위 코드는 fetch api를 이용해 데이터를 삭제하는 코드 입니다.
- fetch("http://localhost:3000/posts/2" 삭제할 id 값을 주소 마지막에 입력합니다.
- 데이터를 삭제하기 위해서 method에 DELETE를 입력합니다.

실제로 코드 실행 시 id값이 2인 데이터가 삭제된 모습을 확인할 수 있습니다.
여기까지 json-server를 설치하고 fetch api를 이용해 간단한 데이터 조작까지 알아보았습니다.
실제 서버 api 주소가 없더라도 가상 서버인 json-server를 이용해 미리 코드를 구현하고 실제 api 주소를 전달받으면 주소만 교체하여 일을 효율적으로 처리할 수 있게 됩니다.
여기까지 저의 글을 읽어주셔서 감사합니다.
다. 참고자료
1. https://www.youtube.com/watch?v=NMJiqIadnMc - 개발자의 품격, 프론트엔드 개발자가 꼭 알아야하는 가짜 서버(json-server) 사용하기
2. https://ko.javascript.info/fetch - javascript.info, fetch